タッチ操作の機能のデバッグにSurface 2.0 SDKを使う
前にアプリケーションとマウスとタッチとメニューについてのエントリーで、Hammer.jsいいよーって書きましたが、開発機がタッチパネル搭載なら良いですが、そうでない場合面倒ですよね。
私も最初はwebアプリを書いて、発行して、iPadで確認とかやっていたのですが、あまりの効率の悪さに悲しくなりました。
そこでSurface 2.0 SDKです。

Windows 7以降ならOKで、タッチパネル非搭載機でタッチ操作のエミュレーションが可能です。さくっとダウンロードしてインストールしましょう。
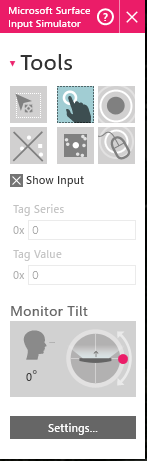
Input Simulatorというツールを起動して、指のアイコン(上段真ん中)をクリックすると、入力がタッチモードになります。
IEなどにカーソルを合わせると指のマークになります。
各種タッチ操作が可能ですので、これで普通のPCでもデバッグがしやすくなると思います。Hammer.jsも動きました。
でもテストはちゃんと実機でやってねー。
新しいiPadほしい

Apple 第4世代 iPad Retinaディスプレイモデル Wi-Fiモデル 64GB MD512J/A ブラック MD512JA
- 出版社/メーカー: Apple Computer
- メディア: エレクトロニクス
- この商品を含むブログを見る
日本でも早くSurface Pro発売してくれないかなぁ。

Windows Surface 32GB with Black Touch Cover (並行輸入品)
- 出版社/メーカー: マイクロソフト
- メディア:
- クリック: 2回
- この商品を含むブログ (12件) を見る
自作HTMLヘルパーを作る
HTMLヘルパーとは?
Html.ActionLink => Aタグ生成
Html.BeginForm() => Formタグ生成
Html.TextBox() => INPUTタグ(Text)生成
など、指定した引数を元に、自動的にHTMLを生成してくれるものです。
モデルと連携をするものあり重宝します。
インテリセンスが有効なのもありがたいです。
自分専用のHTMLヘルパーを作ろう
標準のものだけでなく、よく使うHTMLをヘルパー化してしまおう。
ということで、ここでは例としてアプリで使うアイコンを表示するための自分専用ヘルパーを作ってみます。
- アイコンファイルを準備
- アイコンリストを作成
- ヘルパーを作成
- ビューから参照
1.アイコンファイルを準備
/Content/Icons/内に48×48のアイコンファイル(pngファイル)をいろいろ用意します。
2.アイコンリストを作成
public enum Icons
{
left,
right,
up,
down,
home,
add,
remove,
search,
・・・・
}
3.ヘルパーを作成
namespace MvcApplication1.Helpers
{
public static class IconExtensions
{
public static string DrawIcon(this HtmlHelper helper, Icons icon)
{
return string.Format("<img src=\"{0}.png\" width=\"48\" height=\"48\" alt=\"{0}\" />", icon.ToString());
}
}
}
4.ビューから参照
Razor構文で。
@using MvcApplication1.Helpers
<div id="container">
<a href="/">@Html.DrawIcon(Icons.home)</a>
<a href="/search/">@Html.DrawIcon(Icons.search)</a>
</div>
見たいな感じでどうぞ。
完成
あんまり面白みは無いですけれど基本はこんな感じです。いちいちHTML書かなくても、自分がよく使うものをまとめておけるので、使い道はいろいろありますよね。
あとヘルパーで作るHTMLがごちゃごちゃするので、きれいにしたい場合はTagBuilderクラスを使うと幸せになります。
この本持ってます!

プログラミングMicrosoft ASP.NET MVC ASP.NET MVC 3対応版 (マイクロソフト公式解説書)
- 作者: Dino Esposito,日本マイクロソフト井上章監訳,株式会社クイープ
- 出版社/メーカー: 日経BP社
- 発売日: 2012/05/08
- メディア: 単行本
- クリック: 34回
- この商品を含むブログ (6件) を見る
ASP.NET 2.0の頃の本しか持ってないので新しいのほしいです^^

プログラミングMicrosoft ASP.NET 4 (マイクロソフト公式解説書)
- 作者: ディノエスポシト,クイープ
- 出版社/メーカー: 日経BP社
- 発売日: 2012/01/26
- メディア: 単行本
- 購入: 2人 クリック: 8回
- この商品を含むブログ (4件) を見る
アプリケーションとマウスとタッチとメニューについて
WindowsのアプリケーションをとWebアプリケーションで、マウス操作がかなり違いますよね。最近ではiPadのようなタブレット端末対応も必須のような雰囲気で対応しなければいけない事が多すぎてたまりません。
それぞれのアプリケーションでの操作方法をちょっと整理してみました。
| 操作 | Windows アプリケーション | Web アプリケーション | ||
|---|---|---|---|---|
| マウス | タッチ | マウス | タッチ | |
| シングルクリック | ○ | × | ○ | × |
| 右クリック | ○ | × | × | × |
| ダブルクリック | ○ | × | △ | × |
| ドラッグ | ○ | ○ | ○ | ○ |
| スクロール | ○ | ○ | ○ | ○ |
| タップ | × | ○ | × | ○ |
| ダブルタップ | × | ○ | × | ○ |
| 長押し | × | ○ | × | ○ |
| スワイプ | × | ○ | × | ○ |
| ピンチ | × | ○ | × | ○ |
| フリック | × | ○ | × | ○ |
| hover, mouseover | ○ | × | ○ | × |
○:使う、×:使わない、△:あまり使わない
ですが、×でも必ずできないということではありません。
さて、かなり適当になってしまいましたが、それぞれの操作をどう違和感無くリンクさせていくか。
シングルクリックとタップ、ダブルクリックとダブルタップ、ドラッグ、スクロールは問題ないでしょう。
マウスでもタッチでも操作方法が違うとはいえ直感的に使えているはずです。
スワイプとピンチについてはタッチパネル独特の操作ですので、重要な機能は割り当てないか、マウスでも出来る方法(メニューボタンなど)用意するとよいでしょう。
フリックについてもタッチパネル独特の操作ですが、マウス操作で行う場合マウスジェスチャー的な機能を実装すれば良いでしょう。面倒ですが。
残るはmouseover、hoverと右クリックと長押しなんですが、ここからがまだ長いんです。
まずはデザインのお話
とくにwebの場合、mouseover、hoverでボタンの色を変えるなどのUIを作っていることが非常に多いのですが、これがタッチ操作では出来ません。カーソル操作の視認性を上げるという意味やっていたデザインは、タッチパネル時代では、本当にデザインのみで対処しなければなりません。
MicrosoftがWindows8に搭載したModern UIのように、アプリケーションデザインを変えていかないといけません。
ここら辺も参考に Designing UX for apps
そして機能のお話し
Windows(マウス)の場合、右クリックメニューというものを沢山使っていました。
web(マウス)の場合、右クリックが使えないので、hoverでツールチップを出したりメニューを表示させたりしました。
タッチの場合、なにかエレメントに対してメニューを出すとなると、残る操作は長押ししかないんですよね。iOSやAndroidでもそんな感じになってますね。
じゃあどうすんのさ?
デザインのほうは、がんばってとしか言いようがない・・・。
webアプリの場合、hoverと長押しでサブメニュー表示にしておくことにしました。
これでPCのマウス操作と、タブレットなどからのタッチ操作で機能が共有できます。
実際に実装する場合、Hammer.jsなどのスクリプトを使ってやるのが便利でしょう。
通常のスクリプトとjQueryのプラグインとあります。
これを使えば、
- タップ
- ダブルタップ
- スワイプ
- 長押し
- ピンチ
- ドラッグ
のイベントが取得できるようになります。
使い方はwikiに載ってます。
長々と書きましたが、
web開発って、すごく便利になってきてはいるけれど、かなり効率悪いよね・・・。
という心の叫び。
![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL) Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](http://ecx.images-amazon.com/images/I/51Hq9FIAfIL._SL160_.jpg)
Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)
- 作者: 西畑一馬
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2013/03/07
- メディア: 大型本
- クリック: 4回
- この商品を含むブログ (2件) を見る

実践 Web Standards Design ~Web標準の基本とCSSレイアウト&Tips~
- 作者: 市瀬裕哉,福島英児,望月真琴
- 出版社/メーカー: 技術評論社
- 発売日: 2008/11/29
- メディア: 大型本
- 購入: 18人 クリック: 293回
- この商品を含むブログ (60件) を見る
Windows Server 2008 Hyper-VでVHDの最適化するときにエラーが発生した場合の対処
VHDの最適化時に
“ファイルシステム制限のため、要求された操作を完了できませんでした”
というエラーが発生して最適化できないことがありました。
今回発生した詳細な環境は以下のとおり
物理マシン:Windows Server 2008(x64)
仮想マシン:Windows Server 2008(x64)
VHDサイズ:約1TB
とりあえず調べてみると
あたりが引っかかるのだが、どうもピンとこない。
Windows Server 2008はシステムの保護が無いし・・・。
で結局。
ボリュームのシャドーコピーを全部削除したら出来ました。
何を悩んだかって、稼働中のサーバーのボリュームシャドーコピーを消してしまうのがねぇ・・・。
でもVHDが膨れ上がりすぎてバックアップとの兼ね合いで致し方なく。
とりあえず解決。
Hyper-V 3.0になれば、もっと改善されているのかな。

Microsoft Windows Server 2012 Standard 日本語版 10 CAL付
- 出版社/メーカー: マイクロソフト
- 発売日: 2012/09/26
- メディア: DVD-ROM
- クリック: 1回
- この商品を含むブログを見る
あーこういうのも勉強しないと。

MCP教科書 Hyper-V(試験番号:70-659)Windows Server 2008 R2対応
- 作者: NECラーニング株式会社桑原聖
- 出版社/メーカー: 翔泳社
- 発売日: 2011/10/15
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 32回
- この商品を含むブログ (3件) を見る