Surface Pro開封写真レポート
Surface Pro 256GB版届きました!
開封写真レポートします。
箱にも高級感が合ってかっこいいです。

開封~

取り出すと中には、ペンと説明書が入ってます。右側のは電源です。

スタンド。シャキーン!

合体!
TypeCoverといって、少し厚くて打ちやすいキーボードです。
磁石でパチッっとくっつきます。楽しいです。

電源とペン。
ちなみに電源コードには、別にUSB端子が付いていて、スマホなどの充電が出来ます。超便利。

Surfaceと電源コードの接続。こちらもマグネットでパチッと接続します。
コードを引っ掛けたりしても、折れたりするようなことは無いと思うので安心ですね。
ちなみにどちら向きでもOK。

ちなみに電源をくっつけるところには、ペンをくっつけることも出来ます。
持ち運ぶとき便利。

起動!もうすぐだ。もうすぐだ。

キター。

ということで。開封写真レポートでした。
つくりはしっかりしていて、安物感はないです。
(まぁこのセットで13万ですからね。)
使用したレビューは、また追々しようと思います。
Surface Pro注文しました!
6/7はSurface Proの発売日ということで早速注文しました。
もちろんSurface Pro 256GB版とType Coverです。一番お高い仕様ですね。
6/7朝時点での状況です。
どこで買おうか迷ったんですが、
http://item.rakuten.co.jp/biccamera/4988648921559/
ポイントが3倍で3420ポイントもつくのですが、次回入荷未定のまま・・・。
早く見てみたいので、直接MicrosoftStoreで注文しました。
2~4営業日発送みたいです。
Surface Pro 256GB [H5W00001] 119,800円
Surface TypeCover 10,980円
で合計130,780円です。
タブレットだと思うと13万は高いような気がしますが、
ペンつきでタブレットにもなるCore i5のノートパソコン。
しかもOffice付き!(PersonalではなくHome&Business。PowerPointも付いているのがナイス。)
で13万なら、まぁそこそこいいんじゃないか?
マイクロソフト純正だし。
ということで、届いたらまたレポートしてみようかと思います。

Microsoft Surface Type Cover キーボード カバー 日本語版
- 出版社/メーカー: Microsoft
- メディア: エレクトロニクス
- この商品を含むブログを見る
はてなblogでsyntaxhighlighter.autoloaderをつかってC#ソースコードをきれいに表示させる方法
こんな感じで表示されます。
using System;
namespace HelloWorld
{
class Hello
{
static void Main()
{
System.Console.WriteLine("こんにちは!");
}
}
}
手順は以下の通り
- 管理 > デザイン を開く
- カスタマイズ > フッタ の「HTMLを記述できます」欄に以下のコードを貼り付ける。
- 記事の中で<pre class="brush:c#">書きたいC#コード</pre>
- 完成!
注意点や補足として、
- このコードを張る場所は、フッタでなくてもかまいませんが、記事より後ろに貼り付けること。
- 違う言語で表示させる場合は、brush:の後ろを変更する。
- 「<」、「>」などの表現はpreタグ・メーカーを使うと便利です。
- 使わない言語定義は消してもかまいません。
ちなみにAmazon S3でホスティングされている模様。寄付を募っているみたいです。
<link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css" rel="stylesheet" type="text/css" /> <link href="http://alexgorbatchev.com/pub/sh/current/styles/shCoreDefault.css" rel="stylesheet" type="text/css" /> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shAutoloader.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js" type="text/javascript"></script> <script type="text/javascript"> function path() { var args=arguments, result=[]; for(var i = 0; i < args.length; i++) result.push(args[i].replace('@', 'http://alexgorbatchev.com/pub/sh/current/scripts/')); return result }; SyntaxHighlighter.autoloader.apply(null, path( 'applescript @shBrushAppleScript.js', 'actionscript3 as3 @shBrushAS3.js', 'bash shell @shBrushBash.js', 'coldfusion cf @shBrushColdFusion.js', 'cpp c @shBrushCpp.js', 'c# c-sharp csharp @shBrushCSharp.js', 'css @shBrushCss.js', 'delphi pascal @shBrushDelphi.js', 'diff patch pas @shBrushDiff.js', 'erl erlang @shBrushErlang.js', 'groovy @shBrushGroovy.js', 'java @shBrushJava.js', 'jfx javafx @shBrushJavaFX.js', 'js jscript javascript @shBrushJScript.js', 'perl pl @shBrushPerl.js', 'php @shBrushPhp.js', 'text plain @shBrushPlain.js', 'py python @shBrushPython.js', 'ruby rails ror rb @shBrushRuby.js', 'sass scss @shBrushSass.js', 'scala @shBrushScala.js', 'sql @shBrushSql.js', 'vb vbnet @shBrushVb.js', 'xml xhtml xslt html @shBrushXml.js' )); SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>
ASP.NET MVCのajax Formで複数のsubmitボタンを使う方法
お仕事でフォームを作っているときに、どうしてもajaxを使って複数の呼び出しをするフォームを作る必要が出てきてしまったので、やり方をメモしておきます。
ビュー側
@model Models.MyModel
@using (Ajax.BeginForm("Action", "MyController", new AjaxOptions { HttpMethod = "Post"}))
{
@Html.AntiForgeryToken()
<input type="submit" name="Action1" value="1" />
<input type="submit" name="Action2" value="2" />
<input type="submit" name="Action3" value="3" />
}
コントローラー側
[ValidateAntiForgeryToken]
[HttpParamAction]
[HttpPost]
public ActionResult Action1(Models.MyModel model)
{
if (Request.IsAjaxRequest())
{
// ここで処理を行う。
}
else
{
return new EmptyResult();
}
}
Action2以降も同じ
解説
- ビューのsubumitの部分のname属性とコントローラ側のメソッド名を合わせます。
- 呼び出されるメソッド側には[HttpParamAction]、[HttpPost]属性をつけます。
- メソッド内で Request.IsAjaxRequest()を確認し、ajax稼動か調べましょう。
そう複雑なことも無いので、上手く使えるときは使っていきましょう。
おまけ
jquery.unobtrusive-ajax.min.jsを参照するの忘れないようにしましょうね。
最初動かなくて一瞬あせったのは内緒です。
AjaxOptions のUpdateTargetIdやOnSuccess, OnFailure, OnCompleteを上手く使いましょう。

プログラミングMicrosoft ASP.NET MVC ASP.NET MVC 3対応版 (マイクロソフト公式解説書)
- 作者: Dino Esposito,日本マイクロソフト井上章監訳,株式会社クイープ
- 出版社/メーカー: 日経BP社
- 発売日: 2012/05/08
- メディア: 単行本
- クリック: 34回
- この商品を含むブログ (6件) を見る

Programming ASP.NET MVC 4: Developing Real-World Web Applications with ASP.NET MVC
- 作者: Jess Chadwick,Todd Snyder,Hrusikesh Panda
- 出版社/メーカー: O'Reilly Media
- 発売日: 2012/09/14
- メディア: Kindle版
- この商品を含むブログを見る
とうとうjQuery 2.0がリリースされました。
とうとうIE8の終わりの始まりですね。
IE8が無くなるのは、まだ多大なシェアのあるWindows XPが無くならないといけないので、それでもまだ数年はかかるのでしょう。
しかし、本格的なHTML5+CSS3の時代の始まりのきっかけになると期待します。
で、何が変わったか少し見ておかないといけませんね。
IE8以下サポートせず
1.9の次は1.10となるそうです。今後の2.0系との互換性が気になります。
2.0は1.9と互換性あり
これは助かりますね。
サイズが小さくなる
jquery-1.9.1.min.js(92629byte)
jquery-2.0.0.min.js(83095byte)
なので、約10%ほど小さくなってますね。ファイルサイズだけ見ると小さいでしょけれど、かなりのサイトでjQueryが使われていることを考えると、メリットは非常に大きいですね。
当面はこんな感じでしのぐんでしょうかね。
<!--[if lt IE 9]>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<![endif]-->
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<!--<![endif]-->
jQuery 2.0に関する本がもう出ているのか!
これからもっといろいろ出るんだろうなぁ。
通常版

Instant jQuery 2.0 Table Manipulation How-to
- 作者: Charlie Griefer
- 出版社/メーカー: Packt Publishing
- 発売日: 2013/03/26
- メディア: ペーパーバック
- この商品を含むブログを見る

Instant jQuery 2.0 Table Manipulation How-to
- 作者: Charlie Griefer
- 出版社/メーカー: Packt Publishing
- 発売日: 2013/03/26
- メディア: Kindle版
- この商品を含むブログを見る
タッチ操作の機能のデバッグにSurface 2.0 SDKを使う
前にアプリケーションとマウスとタッチとメニューについてのエントリーで、Hammer.jsいいよーって書きましたが、開発機がタッチパネル搭載なら良いですが、そうでない場合面倒ですよね。
私も最初はwebアプリを書いて、発行して、iPadで確認とかやっていたのですが、あまりの効率の悪さに悲しくなりました。
そこでSurface 2.0 SDKです。

Windows 7以降ならOKで、タッチパネル非搭載機でタッチ操作のエミュレーションが可能です。さくっとダウンロードしてインストールしましょう。
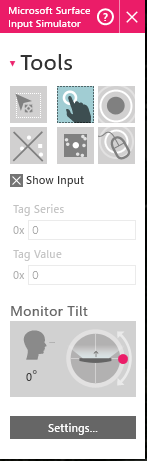
Input Simulatorというツールを起動して、指のアイコン(上段真ん中)をクリックすると、入力がタッチモードになります。
IEなどにカーソルを合わせると指のマークになります。
各種タッチ操作が可能ですので、これで普通のPCでもデバッグがしやすくなると思います。Hammer.jsも動きました。
でもテストはちゃんと実機でやってねー。
新しいiPadほしい

Apple 第4世代 iPad Retinaディスプレイモデル Wi-Fiモデル 64GB MD512J/A ブラック MD512JA
- 出版社/メーカー: Apple Computer
- メディア: エレクトロニクス
- この商品を含むブログを見る
日本でも早くSurface Pro発売してくれないかなぁ。

Windows Surface 32GB with Black Touch Cover (並行輸入品)
- 出版社/メーカー: マイクロソフト
- メディア:
- クリック: 2回
- この商品を含むブログ (12件) を見る
自作HTMLヘルパーを作る
HTMLヘルパーとは?
Html.ActionLink => Aタグ生成
Html.BeginForm() => Formタグ生成
Html.TextBox() => INPUTタグ(Text)生成
など、指定した引数を元に、自動的にHTMLを生成してくれるものです。
モデルと連携をするものあり重宝します。
インテリセンスが有効なのもありがたいです。
自分専用のHTMLヘルパーを作ろう
標準のものだけでなく、よく使うHTMLをヘルパー化してしまおう。
ということで、ここでは例としてアプリで使うアイコンを表示するための自分専用ヘルパーを作ってみます。
- アイコンファイルを準備
- アイコンリストを作成
- ヘルパーを作成
- ビューから参照
1.アイコンファイルを準備
/Content/Icons/内に48×48のアイコンファイル(pngファイル)をいろいろ用意します。
2.アイコンリストを作成
public enum Icons
{
left,
right,
up,
down,
home,
add,
remove,
search,
・・・・
}
3.ヘルパーを作成
namespace MvcApplication1.Helpers
{
public static class IconExtensions
{
public static string DrawIcon(this HtmlHelper helper, Icons icon)
{
return string.Format("<img src=\"{0}.png\" width=\"48\" height=\"48\" alt=\"{0}\" />", icon.ToString());
}
}
}
4.ビューから参照
Razor構文で。
@using MvcApplication1.Helpers
<div id="container">
<a href="/">@Html.DrawIcon(Icons.home)</a>
<a href="/search/">@Html.DrawIcon(Icons.search)</a>
</div>
見たいな感じでどうぞ。
完成
あんまり面白みは無いですけれど基本はこんな感じです。いちいちHTML書かなくても、自分がよく使うものをまとめておけるので、使い道はいろいろありますよね。
あとヘルパーで作るHTMLがごちゃごちゃするので、きれいにしたい場合はTagBuilderクラスを使うと幸せになります。
この本持ってます!

プログラミングMicrosoft ASP.NET MVC ASP.NET MVC 3対応版 (マイクロソフト公式解説書)
- 作者: Dino Esposito,日本マイクロソフト井上章監訳,株式会社クイープ
- 出版社/メーカー: 日経BP社
- 発売日: 2012/05/08
- メディア: 単行本
- クリック: 34回
- この商品を含むブログ (6件) を見る
ASP.NET 2.0の頃の本しか持ってないので新しいのほしいです^^

プログラミングMicrosoft ASP.NET 4 (マイクロソフト公式解説書)
- 作者: ディノエスポシト,クイープ
- 出版社/メーカー: 日経BP社
- 発売日: 2012/01/26
- メディア: 単行本
- 購入: 2人 クリック: 8回
- この商品を含むブログ (4件) を見る
![マイクロソフト Surface Pro 256GB [Windowsタブレット・Office付き] H5W-00001 マイクロソフト Surface Pro 256GB [Windowsタブレット・Office付き] H5W-00001](http://ecx.images-amazon.com/images/I/31eth3p5AOL._SL160_.jpg)